Devlog #27 - A look back at 2022
I recently took some time to look at all that I had done in 2022 on Yurei. I was surprised by how much and how impactful the changes were. Here are some of the highlights.
Reworking my FSM

If you are making a game, then it's inevitable that you will use an FSM. You will struggle to create and maintain complex behaviors if you don't use something similar to it.

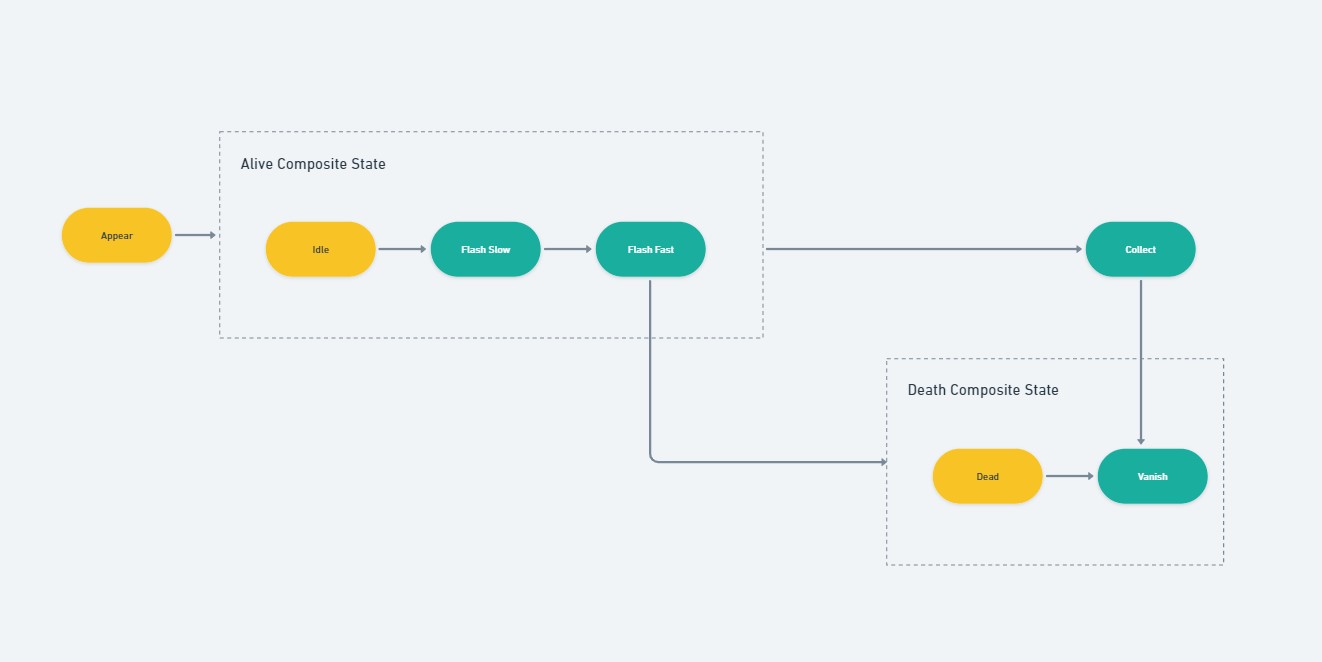
With a good FSM, it's easy to tweak how the enemies behave. Just add more states if the behavior is more specific. This way, each state is responsible for one thing only.

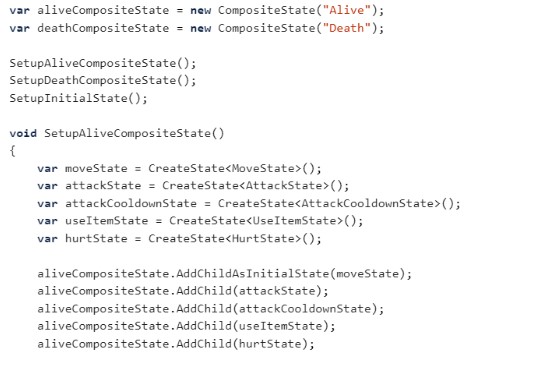
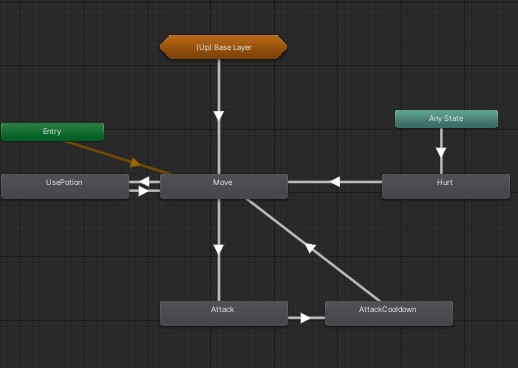
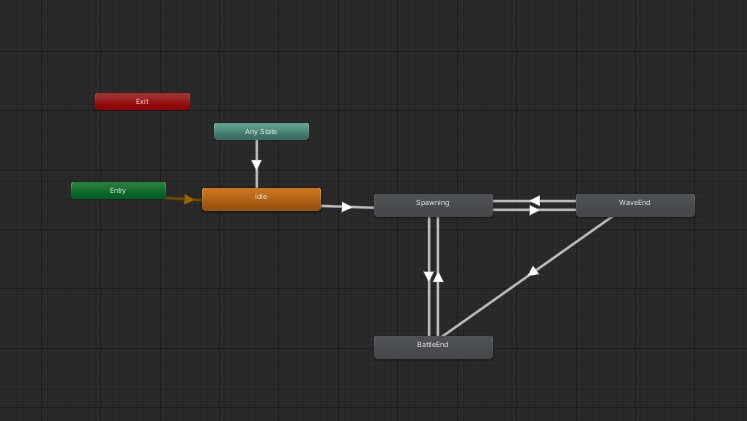
My old FSM worked great, but it was terrible to debug. There was nothing visual to check which state something was in. The new FSM is built on top of Unity's animator. Having the visuals is fantastic.

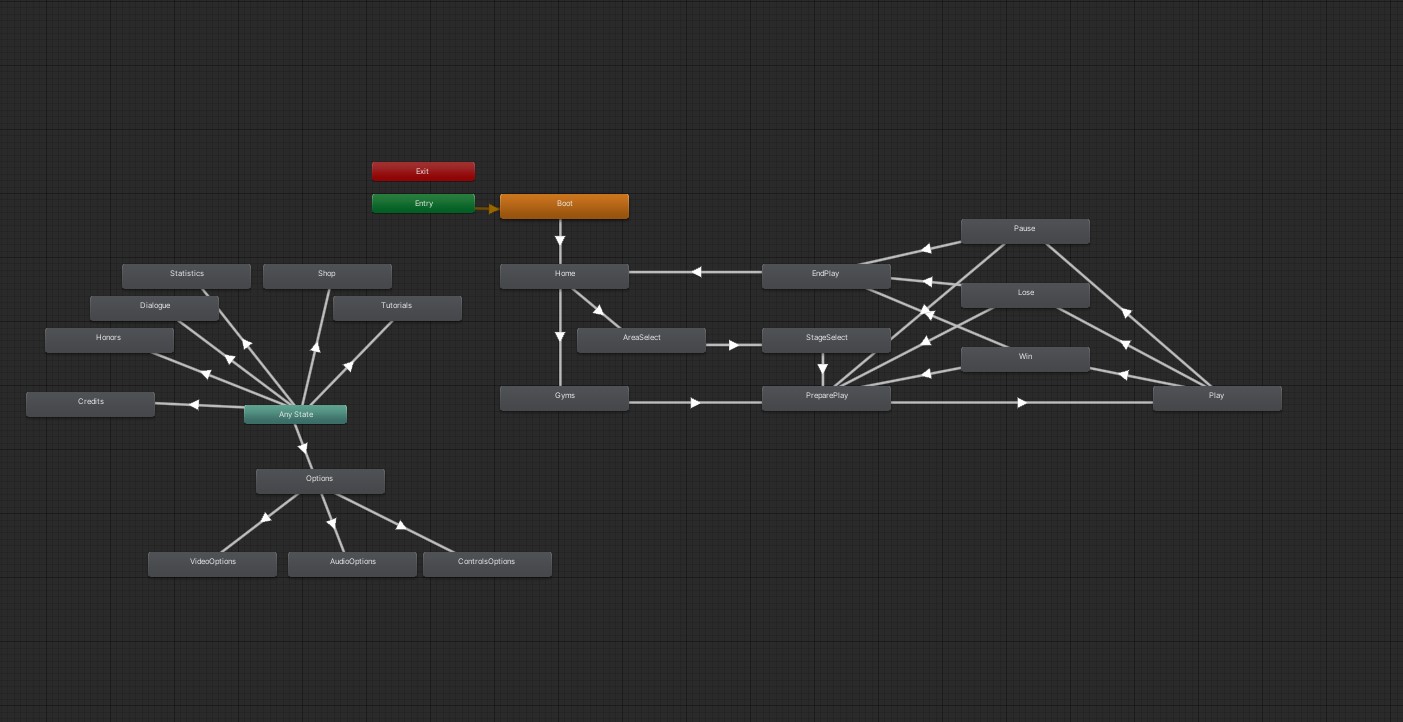
The new FSM worked so well for enemies that I ended up also using it for my Game FSM and Battle FSM. The game itself has an FSM, so it knows where you are in the game. The Battle FSM is responsible for spawning enemies and so on.

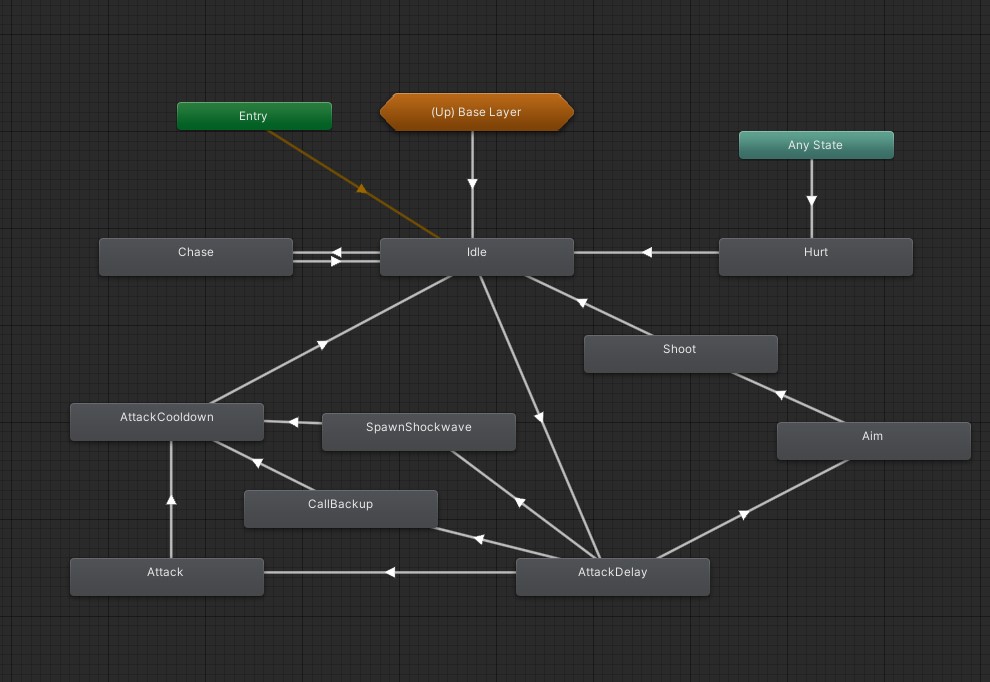
Implemented the Boss logic
Implementing the boss without the FSM change would have been a struggle. He has more attacks, and the attacks he can perform change when his HP drops. With the reworked FSM, it was super simple to implement.

Of course, it would have worked with the old FSM as well. When you have to debug and iterate on the behavior, that is when the issues start to appear.
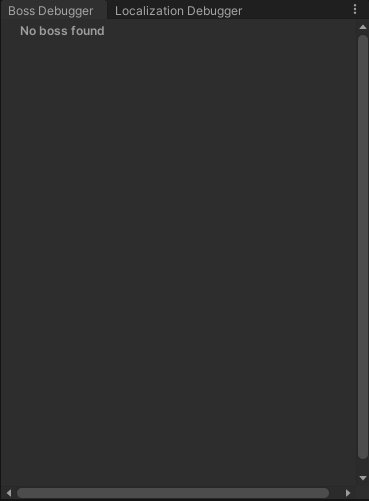
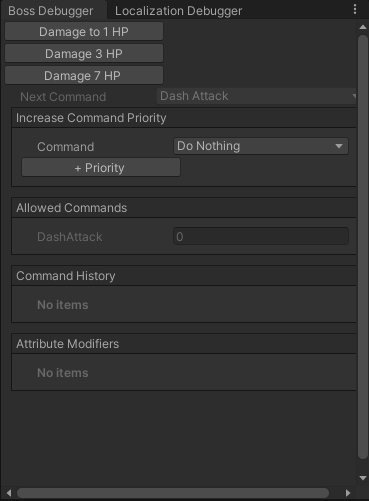
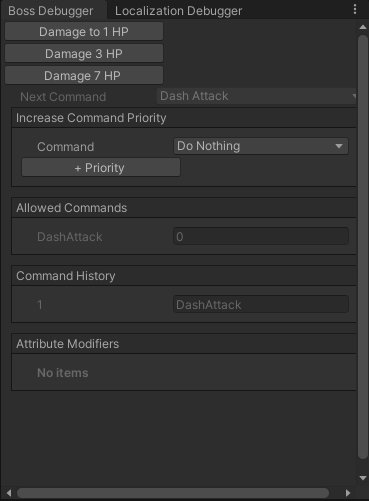
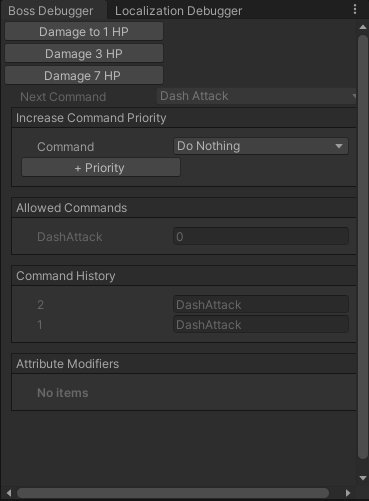
Debugger for everything

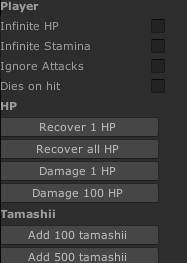
I already had a simple debugger that I just called cheats window. I could kill the player, spawn enemies, and give money. It was helpful, but it wasn't enough.

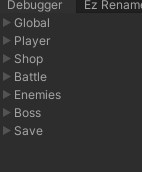
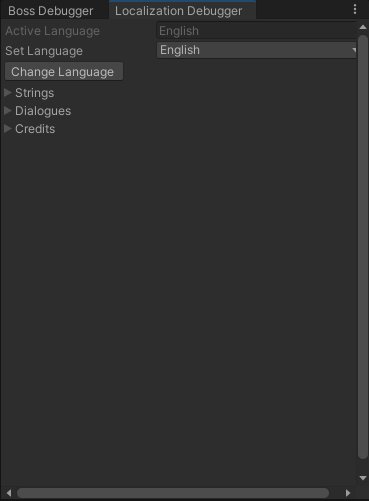
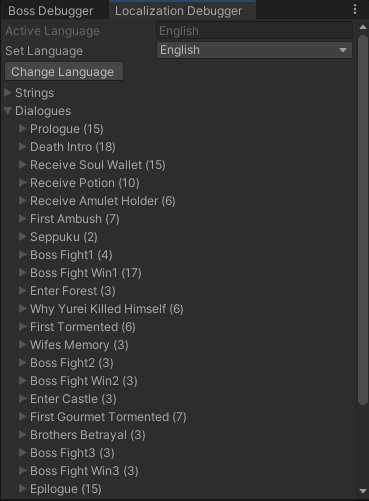
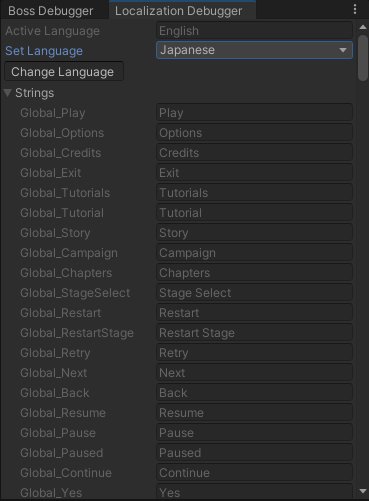
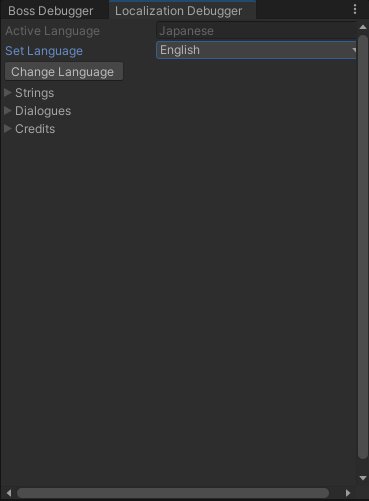
As the game grew and more systems came in, I decided to repurpose the cheats window. I created separate files and used partial classes to split the logic. So each tab seen here is implemented in a different file.

With that done, I decided to take it a step further. For the localization, I wanted it all to be separate. My localization debugger shows all the values loaded, all the IDs, and everything. I can quickly look at it and fix something if needed. This will continue being useful until release.

The same goes for the boss. I had to open the inspector to check a specific behavior every time. So similar to the localization, I made a separate boss debugger window. It's super helpful to be able to dock a window on Unity. Whenever the boss appears in the game, the window loads the info I need there.
Organizing by Domain Instead of Type
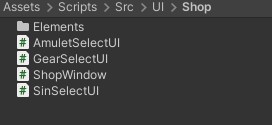
I changed how I organized my UI prefabs from type to domain.
My UI is divided into two types: Windows and Elements. A window is what most people call a Screen or View in their game. It's a complete screen like a title screen or options screen.
An element is a piece of a window. Unity has a bunch of them already: text, buttons, and sliders, for example. Sometimes you need a specific behavior. Like when the user clicks here, the text will change, and the element will scale. Or if you have enough money, show an icon here. The idea behind writing your own elements is so that they can handle that logic.
For the longest time, I had my windows organized by type. So all Windows were under a folder and all Elements under another folder. But I was constantly going back and forth between these. Usually, a window will have specific elements made just for that window.

For example, my Shop Window uses a list of gear elements. Each gear element knows how to display a gear, meaning it knows when to show a lock icon, and so on. This way, the window can be responsible for general logic, while the element can deal with the specifics.

It drastically reduced the back-and-forth when implementing or changing a window.
List of Other Things That Made in 2022
- Defined the amount of content in the game
- Implemented Gear
- Implemented Amulets
- Implemented Bloodstone Stages
- Implemented Tormented Waves
- Implemented Localization System
- Implemented Honors System
- Implemented VFX System
- Implemented Dialogue System
- Improved Audio System
Closing
I wish I had started doing this sort of stuff earlier. It's great to look back after some time has passed. I encourage all of you working on a game to look back at your project from time to time.
Here are some tips on how to do that effectively:
- Be specific with your tasks.
- Write Game Dialogue (BAD)
- Write the First Draft of the Prologue Dialogue (GOOD)
- Implement all levels (BAD)
- Implement the first version of levels 1 through 4 (GOOD)
- Implement Boss (BAD)
- Implement Boss Dash Attack (GOOD)
- Implement Boss Shoot Arrow Attack (GOOD)
- Write Game Dialogue (BAD)
- Track what you are doing.
- If you use any version control, be precise with every commit, and you'll get an easy-to-read list later.
- If you use a to-do list app, be consistent. I try to always start the task with a verb. Make new levels, Write dialogue, Change options UI, and so on.
- Track the time you work on the game.
- Every time you start working on the game, start a timer. When you are done for the day, stop the timer. Write that down somewhere so you can sum it all up later.
- Reflect on what you have done.
- Every 2 weeks or 1 month, stop and look back at what you have done. Find the interval that suits you.
- If you like writing devlogs or doing youtube videos, then go ahead and do that. Just be consistent with the reflection. A pro tip is to make time for it. Every month I have a task for writing a new devlog.
- Know what works for you.
- Don't force yourself to do what other game devs are doing. Sure, try new stuff, but if something is getting in the way of actual progress on your game, then stop doing it.
---
Thanks for reading all the way. Keep an eye out on Twitter @brightflask.
Yurei
Yurei is a top-down, arena-style slasher game. Slash, dodge, and eliminate those that stand on your path for revenge.
| Status | Released |
| Author | Bright Flask |
| Genre | Action |
| Tags | Arcade, Difficult, Fast-Paced, Hack and Slash, Swords, Top-Down |
| Languages | English, Japanese, Portuguese (Brazil) |
More posts
- Yurei is Coming to Steam Tomorrow!Jun 17, 2025
- Getting Back Up (Devlog #51)May 03, 2025
- Game Optimization & Intro Cutscene with VO! (Devlog #50)Feb 02, 2025
- Cutscene Glow Up & Playtesting Like Crazy! (Devlog #49)Jan 11, 2025
- Art Finalized and Controller Support! (Devlog #48)Dec 08, 2024
- Upgrades UI and new VFXs! (Devlog #47)Nov 04, 2024
- Final Visual Style and Portuguese Translation! (Devlog #46)Oct 12, 2024
- Steam Achievements Are In! (Devlog #45)Sep 08, 2024
- Ending Cutscene and Decorating Levels! (Devlog#44)Aug 11, 2024
- Golden Path Playable and Multiple Save Files (Devlog#43)Jul 07, 2024

Leave a comment
Log in with itch.io to leave a comment.